03-开发环境准备
1. 目的
本文档适用于OpenHarmony应用开发的初学者。通过构建一个简单的具有页面跳转/返回功能的应用(如下图所示),快速了解工程目录的主要文件,熟悉OpenHarmony应用开发流程。
2. 工具准备
1.安装最新版本DevEco Studio 下载链接:https://developer.huawei.com/consumer/cn/deveco-studio/
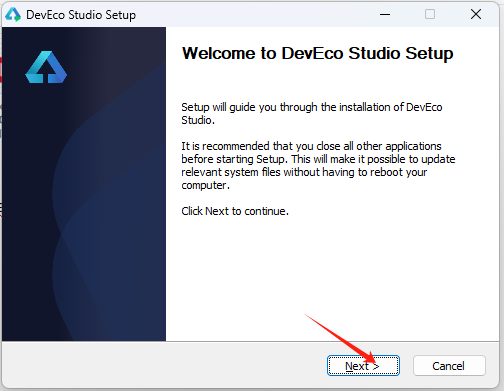
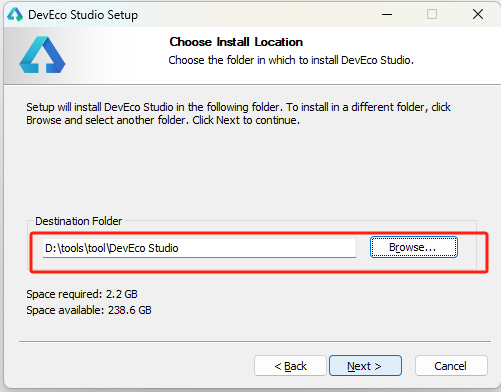
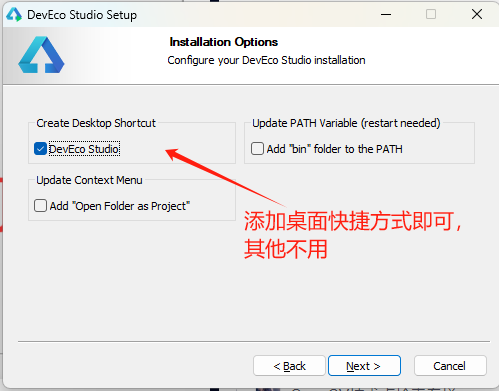
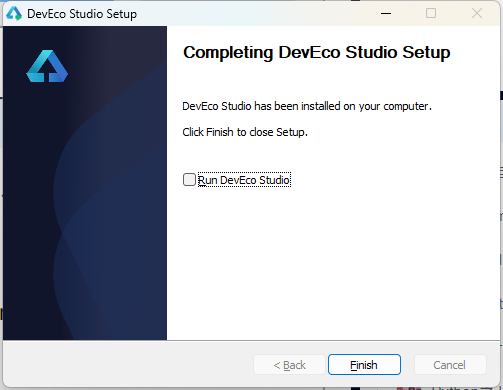
工具安装:
备注
路径短一些,防止后续操作可能会存在路径1024字符异常
4.选择安装的位置,哪个盘的剩余容量大就放哪个盘,示例放置D盘,注意要重新建一个空文件夹,不然会报错;
3. 【DevEco Studio】初始配置
双击打开桌面的【DevEco Studio】快捷方式图标
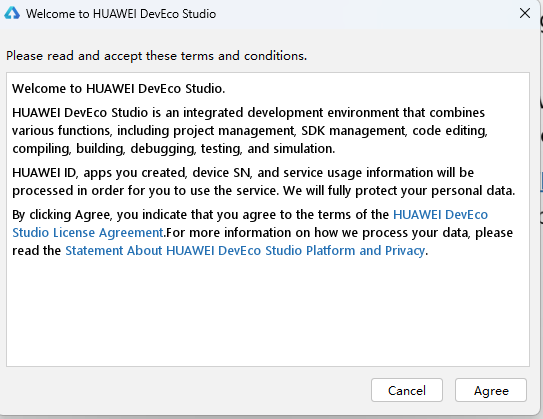
我们能看到他的一些声明,这里直接点击【Agree】代表我同意即可
完毕后看到选择设置,我们还没有设置呢,就直默认点击【OK】即可
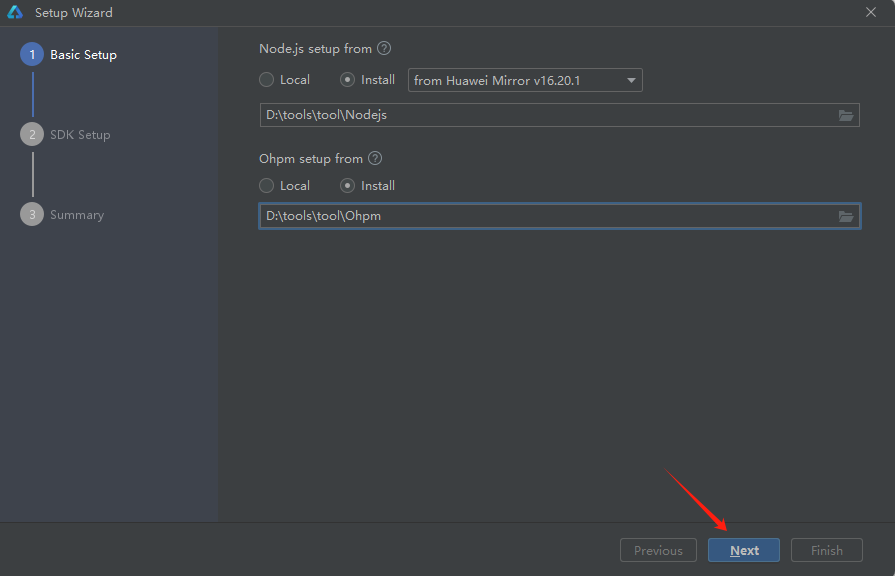
这里要求本地有Node.js的环境,以及Ohpm,但是我们一般情况下还真没有,如果没有的话我们就直接选择【Install】安装即可,但是要设置要安装位置,需要在安装工具的位置新建一个Nodejs和Ohpm文件夹即可:
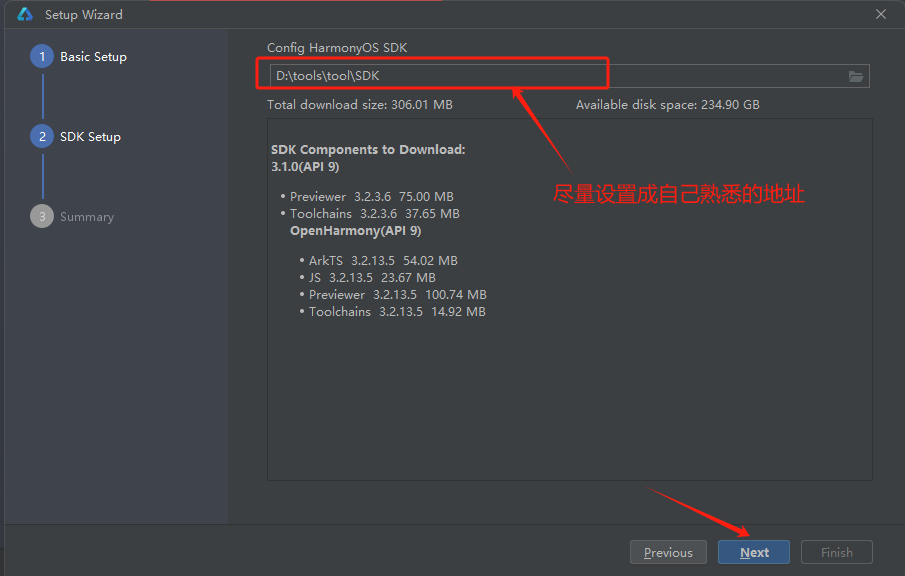
5.设置SDK的下载位置后点击【Next】
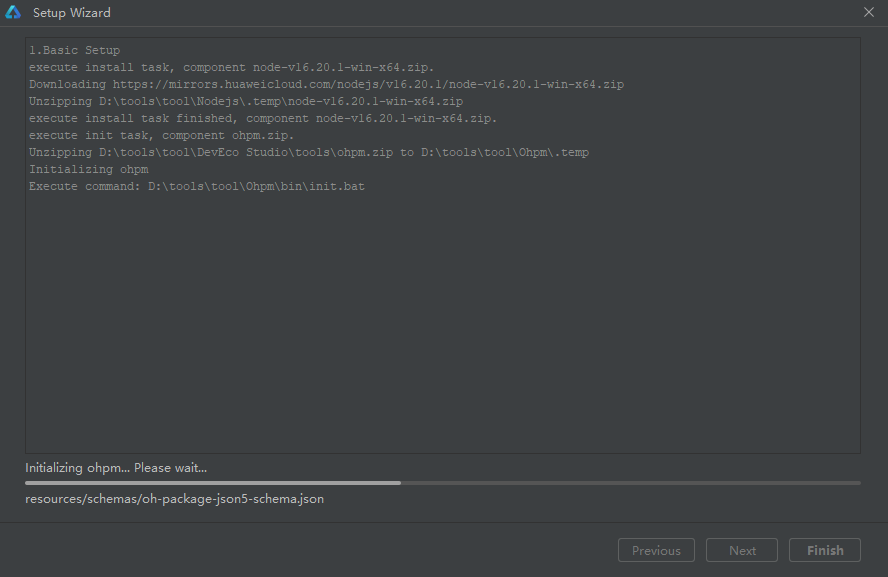
6.点击【Accept】后再需要再点击2次【Next】