开发环境准备
1. 目的
本文档适用于OpenHarmony应用开发的初学者。通过构建一个简单的具有页面跳转/返回功能的应用(如下图所示),快速了解工程目录的主要文件,熟悉OpenHarmony应用开发流程。
2. 工具准备
安装最新版本DevEco Studio:
下载链接:https://developer.huawei.com/consumer/cn/deveco-studio/
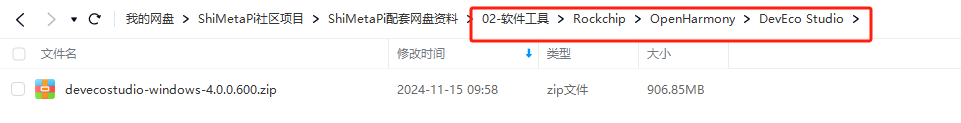
1)将百度云网盘工具 DevEco Studio下载至电脑本地当中,路径为:

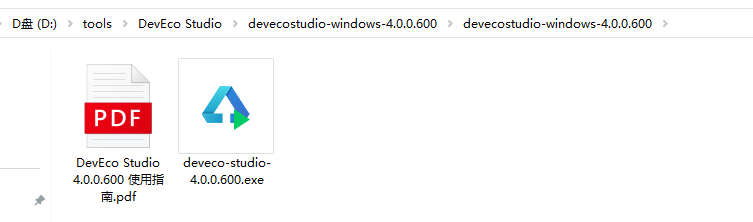
2)解压压缩包至本地目录下,文件中包含exe文件和pdf文档:

注意:
路径短一些,防止后续操作可能会存在路径1024字符异常
3)双击exe文件,等一会之后就会跳出来安装提示,点击【Next】

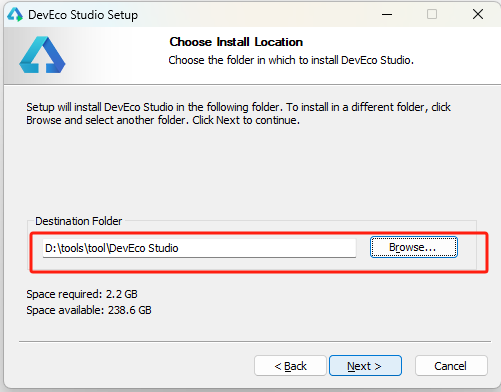
4)选择安装的位置,哪个盘的剩余容量大就放哪个盘,示例放置D盘,注意要重新建一个空文件夹,不然会报错;

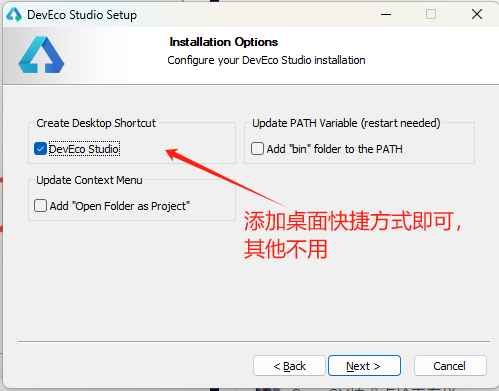
5)勾选桌面快捷方式

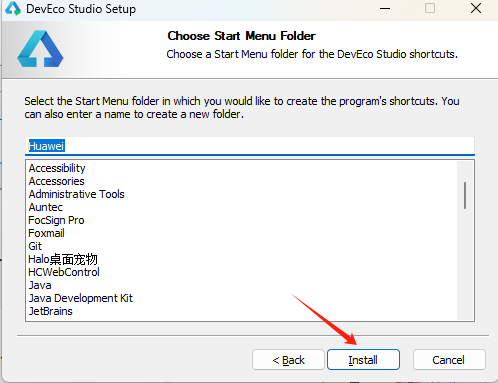
6)点击【Install】进行安装

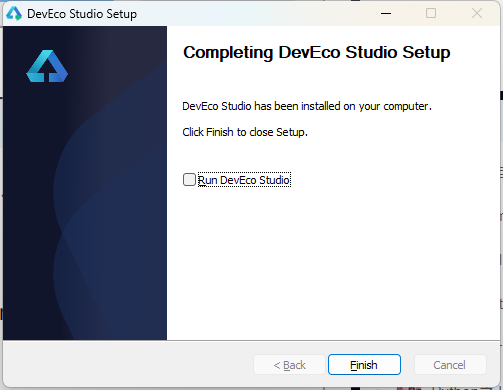
7)有如下显示则为安装完成:

8)这时可以在桌面看到【DevEco Studio】的快捷方式。

3. 【DevEco Studio】初始配置
1)双击打开桌面的【DevEco Studio】快捷方式图标

2)我们能看到他的一些声明,这里直接点击【Agree】代表我同意即可
3)完毕后看到选择设置,我们还没有设置呢,就直默认点击【OK】即可
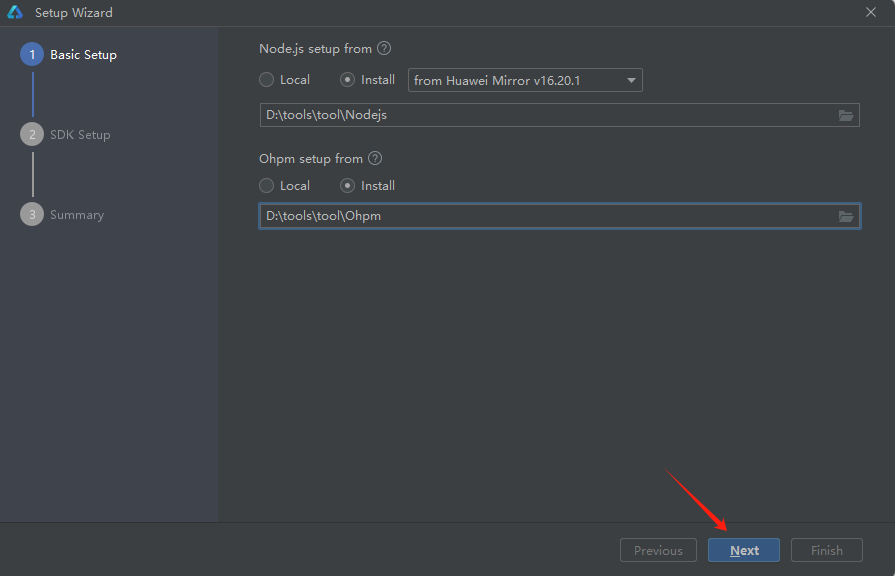
4)这里要求本地有Node.js的环境,以及Ohpm,但是我们一般情况下还真没有,如果没有的话我们就直接选择【Install】安装即可,但是要设置要安装位置,需要在安装工具的位置新建一个Nodejs和Ohpm文件夹即可:

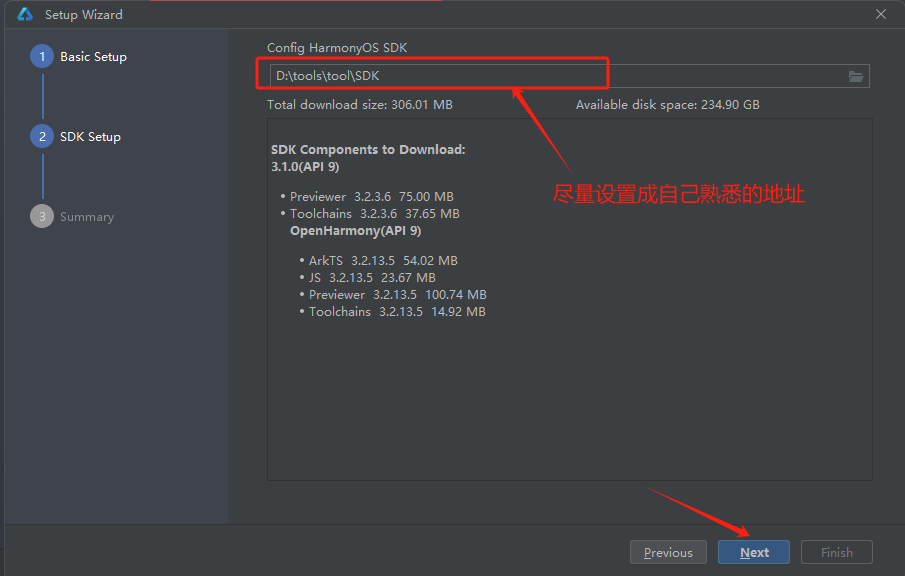
5)设置SDK的下载位置后点击【Next】

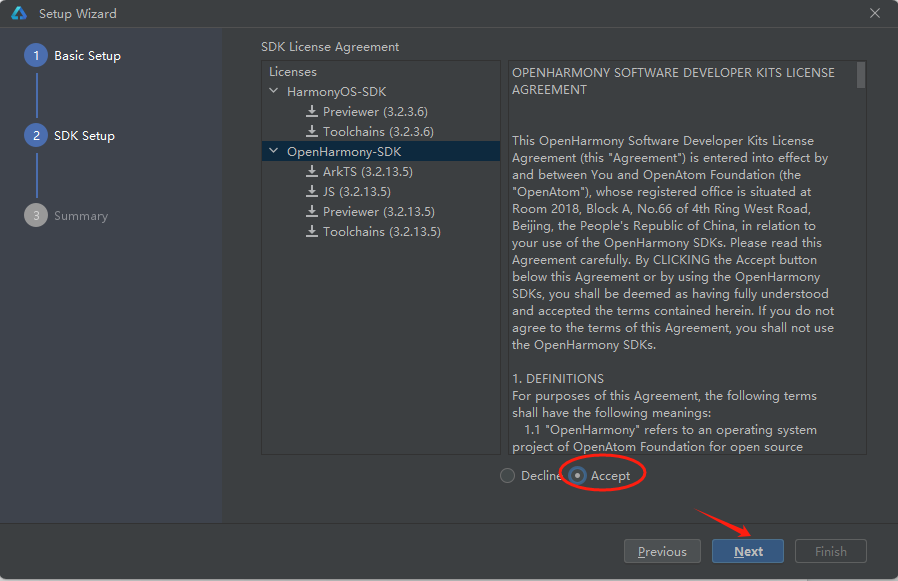
6)点击【Accept】后再需要再点击2次【Next】

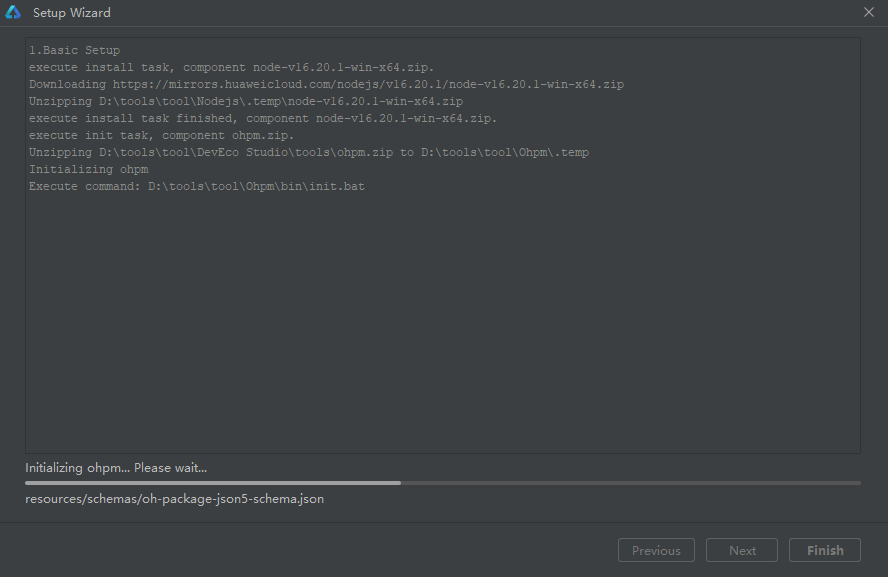
7)安装中,等待即可

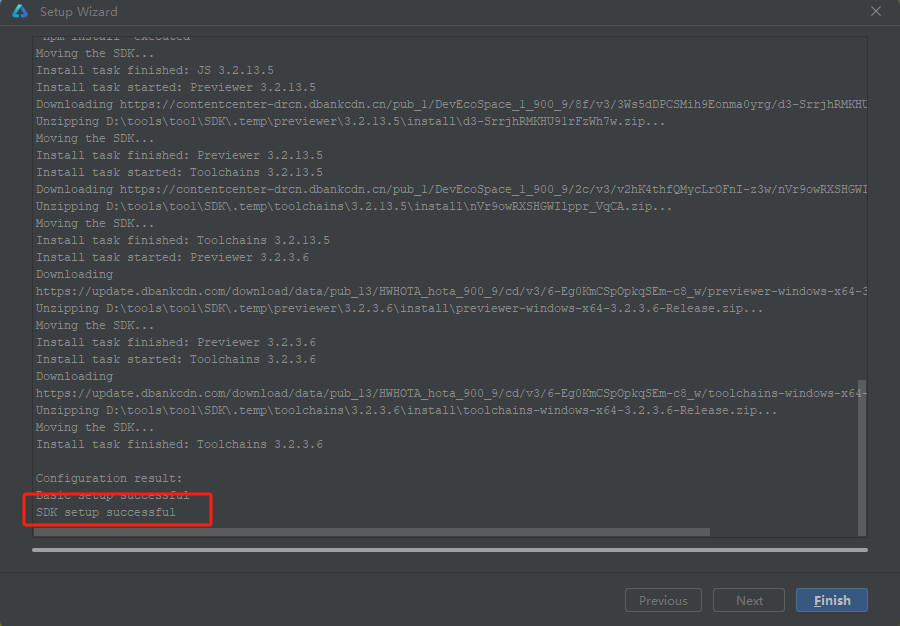
8)下载完毕效果:有successful代表全部成功了